In today’s fast-paced world, no one wants to wait, and that is especially true of website users. Studies have shown that longer page loading times are negatively correlated to conversion rates, meaning that the longer you make your website visitors wait, the more likely they are to go find their answers from someone else. It also means that, any improvement to your website performance can result in increased conversions. Because site speed is such a critical component of your success on the web, it is important to prioritize key metrics for improvement as part of your website performance and optimization.
There are three Core Web Vitals (characteristics of web pages that Google has identified as part of their page experience evaluation) that can help you quantify a user’s experience on your website. Each of these metrics represents a distinct and measurable facet of the user experience which is measurable and reflects the actual user experience of an important outcome — loading, interactivity, and visual stability.
Largest Contentful Paint (LCP)
This metric looks at loading performance across your website. To provide a good user experience, LCP should be less than 2.5 seconds.
First Input Delay (FID)
FID measures time to interactivity by indicating how much time is spent on header scripts that make the rest of the site’s functionality possible. To provide a good user experience, pages should have a FID of 100 milliseconds or less.
Cumulative Layout Shift (CLS)
CLS measures visual stability. We’ll talk more about what visual stability means and why it’s important to your users below. To provide a good user experience, pages should maintain a CLS of 0.1 or less.
A good rule of thumb when analyzing and setting improvement goals for your Core Web Vitals is to aim for the 75th percentile of page loads, segmented across mobile and desktop devices. This ensures that your site performs better than three quarters of the web and puts you in a position to rank higher in search engines and convert more users to customers by virtue of website performance alone.
As of June 2021 when Google’s Page Experience Update rolled out, CLS is a ranking factor in the Google algorithm. That means your CLS score (together with LCP and FID metrics) will affect your SEO. While it’s likely to be a relatively minor factor, your CLS score could potentially impact the traffic you get from Google and other search engines.
Moreover, CLS correlates with user behavior metrics. While Google claims it doesn’t use metrics like dwell time or bounce rate for ranking purposes, other search engines, like Bing, admit to using those metrics in their ranking algorithms.
Regardless of how CLS and other page experience factors contribute to your SEO, all are important components to improve your user experience and keep leads and customers on your website.
What is Cumulative Layout Shift?
Cumulative Layout Shift (CLS) is an important, user-centric metric for measuring visual stability because it indicates how often users experience unexpected layout shifts. Have you ever visited a web page and had your mouse hovering over a button that shifts placement right as you click? That’s poor CLS.
CLS refers to the unexpected movement of web page elements while the page is still downloading. This can be caused by a number of issues, including certain CSS classes, animations, fonts, videos, and code implementation. A low CLS score means that the user experience is more consistent across devices and therefore more enjoyable to the user. A high CLS score means that your website is shifting even after a user may be trying to interact with your web pages and can lead to frustration, high bounce rates, and poor user data collection.
How CLS is Measured
According to Google, there are two ways to measure CLS: in the lab and in the field.
Lab tools are best for understanding how a layout may perform before pushing it live to users. Field tools analyze real user behavior happening on the live site. To measure CLS in the lab, you must simulate an actual user downloading a web page. Google uses a simulated Moto G4 for generating the CLS score within the lab environment.
Lab tools
Field tools
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- web-vitals JavaScript library
How to Diagnose Cumulative Layout Shift Errors
Before we can point to an exact cause for CLS issues, we need to identify which elements on the site are causing these shifts. To do this, we will run a performance report in Chrome’s Lighthouse and compare the report’s findings with the list of usual suspects below. Finally, we will look at a few website optimization practices that can resolve these issues.
Diagnosing CLS in Lighthouse
Lighthouse includes support for measuring CLS in a lab setting. This release will also highlight the nodes that cause the most layout shifting. Here’s how:
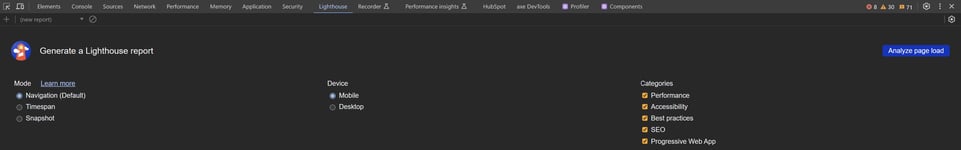
- Open Chrome Dev Tools (right click webpage and select “Inspect” OR CTRL+CMD+I)
- Click to the Lighthouse tab, select Mobile Device radio button, and then click "Analyze page load".
IMPORTANT: you must leave your browser open to the page being tested with the Dev Tools active. Do not navigate away.
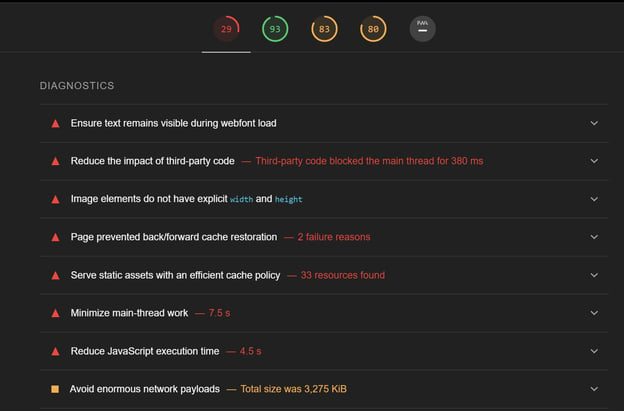
- Get your CLS measurement under Performance > Metrics
- Scroll down through the report to Diagnostics and look for the usual suspects

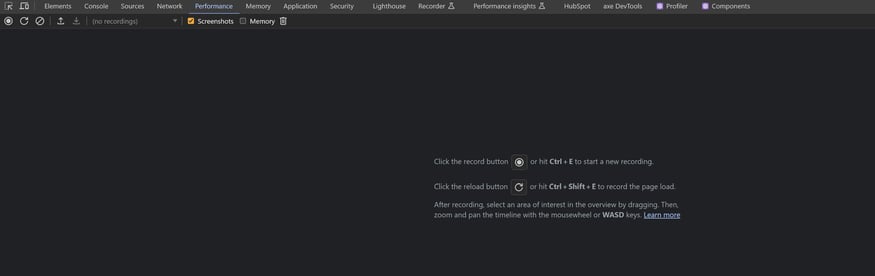
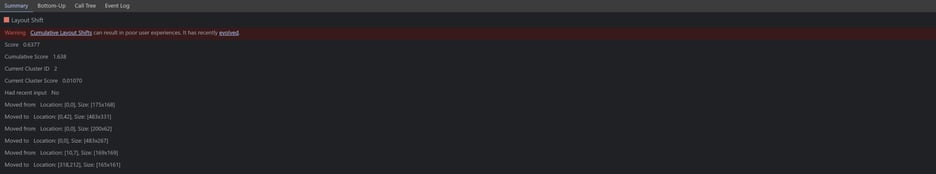
- Now, let’s drill down into specific CLS Issues. The Performance panel in DevTools highlights layout shifts in the Experience section as of Chrome 84. The Summary view for a Layout Shift record includes the cumulative layout shift score as well as a rectangle overlay showing the affected regions. Go to the Performance tab and click the Record circle in the top left corner. Then reload the page and stop the recording once complete.

- Scroll through the performance report looking at the Experience row (highlighted below). For each red bar labeled Layout Shift, click the bar and inspect the Summary in the panel below. This will indicate the exact element causing the shift.

How to Fix Cumulative Layout Shifts
The Usual Suspects
According to Google there are five reasons why Cumulative Layout Shifts happen:
- Images without dimensions
- Ads, embeds, and iFrames without dimensions
- Dynamically injected content
- Web Fonts causing FOIT/FOUT
- Actions waiting for a network response before updating DOM
Fixed Dimensions
One of the simplest solutions to CLS is to give all elements including images, iFrames, and other embeds fixed height and width dimensions. This works by precomputing sufficient space for embeds with a placeholder or fallback.
How to Optimize Dimensions
- Obtain the height of your final embed by inspecting it with your browser developer tools on the largest screen size possible.
- Make sure there is no distortion by using a tool like this to calculate the aspect ratio.
- If the size or aspect ratio of the object changes on smaller screen sizes, you must account for these changes using CSS media queries.
Web Fonts
If your site is using fonts hosted online such as Google fonts, these fonts could be causing the common issues of FOIT (Flashes Of the Invisible Text) and FOUT (Flashes Of the Unstyled Text).
While the fonts are downloaded to the browser from the server, the screen will often display a blank space until the custom font loads, which causes a significant shift in content once it is fully loaded. This is called FOIT (Flashes Of the Invisible Text).
FOUT (Flashes of The Unstyled Text) occurs when the browser displays one of the system fonts until the custom one is downloaded. Since the system font may differ from the custom one, it may take up a different amount of space. Again, this can cause a significant shift in content once the page is fully loaded.
To avoid this, you can use font:display values such as auto, swap, block, fallback, and optional. For an even better result, you can also preload font files using <link rel=preload> for key fonts — this way they will be downloaded as a priority asset.
Developer Best Practices for Web Fonts
- Using <link rel=preload> on the key web fonts: a preloaded font will have a higher chance to meet the first paint, in which case there's no layout shifting.
- Adding font-display: optional to the link tag.
- The Font Loading API can reduce the time it takes to get necessary fonts.
Dynamically Injected Content
Layout shifts that occur in response to user interactions such as clicking a button or typing in a search box are generally fine, as long as the shift occurs close enough to the interaction that the relationship is clear to the user. A layout shift is only bad if the user doesn’t expect it.
Animations
CSS transform property allows you to animate elements without triggering layout shifts:
- Instead of changing the height and width properties, use transform: scale().
- To move elements around, avoid changing the top, right, bottom, or left properties and use transform: translate() instead.
Search engine optimization and website optimization are on-going processes, and any improvement to your website performance can result in higher rankings and increased conversions which are compounded over time. To optimize your website, you should regularly run performance tests to guide your efforts. CLS issues can be daunting to diagnose and fix, but doing so keeps you in line with Google's ever-changing algorithm and ensures that your website has an exceptional mobile experience. Learn more or chat with one of our Growth Driven Design specialists today!
Want to learn more about optimizing your website? Check out our website optimization page or download the free checklist to get your site running smoothly.