Site speed is one of the most important indicators of website performance, and it plays a critical role in your website’s overall success. Site speed is one of many components that search engines consider when deciding on what content ranks in what order. If your website has consistently slow loading speeds, search engine algorithms will likely choose another similar resource over yours in their ranking.
Google is the most popular search engine in the world, and we know they incorporate site speed into their algorithm to rank pages. Furthermore, search engines have a finite crawl budget allocated to each site, so a slow page speed can prevent these crawlers from loading and analyzing all of your website pages. This could have a profound negative impact on your indexation.
As if SEO isn’t reason enough to make improving website performance a priority for your business, you must also consider that page speed is important to user experience as well. Pages with a longer load time tend to have higher bounce rates and lower time on page which in turn lowers overall conversion rate.
According to research by Google and SOASTA, if a page takes more than 6 seconds to load, the bounce rate will increase by over 100%, and the probability of conversion will drop by 95%.
In this post, we will cover how to optimize your website using GTmetrix to measure key performance indicators and identify areas for improvement. In the next post in this series, we will cover some best practices and resources to help you resolve these issues if they appear in your test results.
For even more detailed instructions for optimizing your website speed, you should check out our step-by-step guide and checklist that we use for all of our Growth Driven Design clients to get their sites to score an A on GTmetrix.
There are many options out there to measure site speed, but we prefer using GTmetrix as our go-to website optimization tool to test and analyze the sites that we work on. GTmetrix is an easy-to-use tool that’s powered by Lighthouse, Google’s automated tool for improving site performance. With a free account, you can configure different options to test your site’s speed in different browsers, varied network speeds, and in multiple locations. The test results provide detailed analysis of the issues found as well as helpful resources to resolve them.
How to Test Your Site Speed
- Register for a free GTmetrix account
- Enter your URL into the analyzer
- Configure the options
Website Performance Testing Best Practices
- Test frequently — As with any kind of testing, in order to get reliable data you need to run numerous tests over a period of time.
- Test at different times of day — Server response times and consequently page speeds tend to fluctuate throughout the day, so it’s important to consider a range of times in your data set.
-
- Test at a location nearest your audience — server response times can vary depending on your location, so to get a score that reflects your user experience you should adjust this setting to a testing location closest to your target audience.
Reading Your Results
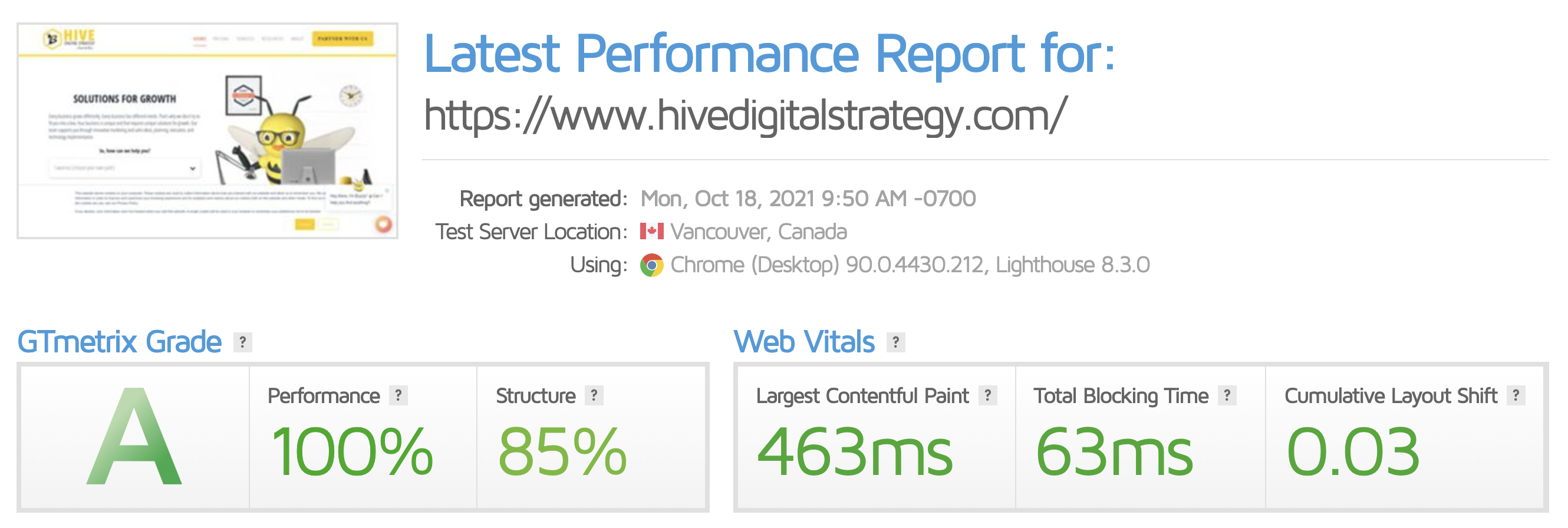
They should look something like this:

The Site Speed KPIs to Care About
In 2020, Google introduced a standardized set of web performance and user experience metrics called Web Vitals. Web Vitals consists of a variety of metrics, but the ones that GTmetrix takes into account are Largest Contentful Paint (LCP), Total Blocking Time (TBT), and Cumulative Layout Shift (CLS).
Largest Contentful Paint
Largest Contentful Paint (LCP) is the amount of time it takes for the largest part of your page to load. From the user’s perspective, this is the time it takes for something — whether it’s text or large images — to appear on their screen. This metric is closely correlated with bounce rate because the longer it takes for the user to see content, the more likely they are to press the back button and try something else. Users’ attention spans are very short, so you have to take advantage of the time you have by presenting your content as quickly as possible.
Total Blocking Time
Total Blocking Time (TBT) is the amount of time a page is blocked before a user can interact with it. Any code that is placed in the header of your website is considered a render-blocking resource because the content that is going to be displayed or rendered on the page must be processed afterward in the body tag. Your goal should be to load as few resources here as possible in order to minimize the TBT.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) refers to the shifting of elements while a page is loading. This is a pretty complex topic, so if you want to learn more, we suggest checking out our deep dive on diagnosing and fixing CLS issues. To quickly summarize, CLS is increasingly important to Google’s algorithm, especially as it pertains to the mobile experience. You should aim to decrease this number to zero.
What an A for Performance Actually Means
The GTmetrix grade is a combination of your site’s frontend structure and the performance experienced by an actual user. This provides an assessment of your site’s performance taking into account the loading time, visual stability, and interactivity.
Performance is the Lighthouse score, which is obtained through GTmetrix custom audits, along with different browser and hardware specifications. Structure is a proprietary assessment done by GTmetrix on your Lighthouse Opportunity and Diagnostic audits. Overall, your Structure score will give an idea on how well your site is built for an optimized performance.
Improving Your Site Speed
It’s no secret that website performance and site speed are important. Not only is it a key factor in Google’s search engine ranking algorithm, but it’s also extremely important to your users to ensure they have a good experience with your site. Scoring an A on GTmetrix is a great indicator of your site’s optimization, and the KPI values that are required to accomplish this have been shown to have positive effects on both search engine rankings and overall conversion rate.
In the next post in this series on optimizing your website performance, we will cover how to fix the most common issues found by GTmetrix. In addition, we will provide some best practices and helpful resources to resolve the issues that appear in your test results.
Optimize your website with our checklist and step-by-step guide that we have used for all of our Growth Driven Design clients to get their sites to score an A on GTmetrix.
Do you need help getting your website to perform optimally? Let’s chat about how our Growth Driven Design program can turn your website into an ROI machine.